Architect Behavior
Complex user flows? No problem.
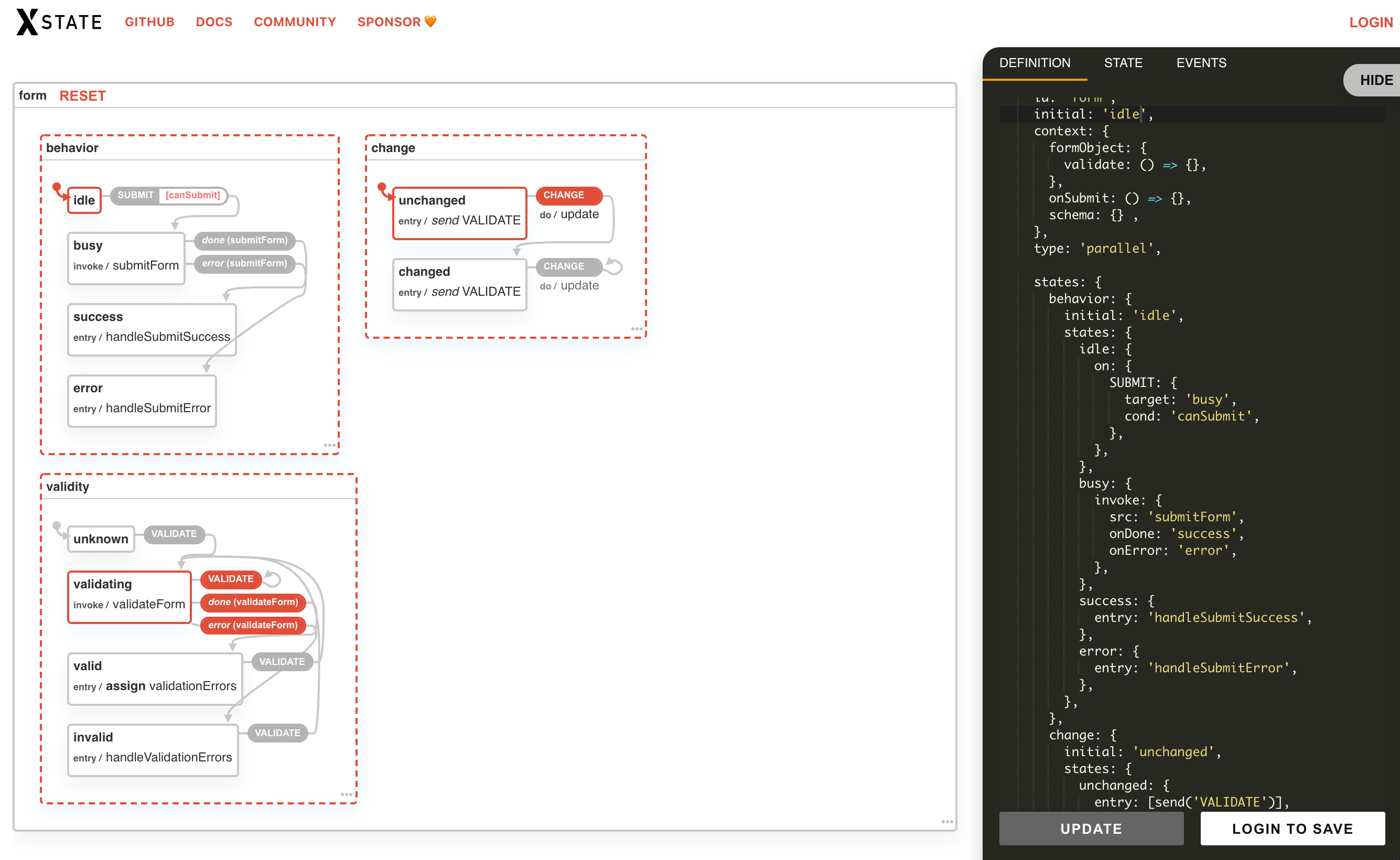
Modeling complex user flows with a visual language based on states and events has proven itself to be an efficient method to develop complex reactive applications. Modeling with statecharts allows you to visualize your application's behavior and simplifies communication with the rest of your team.
Architect robust applications
Model application behavior that cannot break
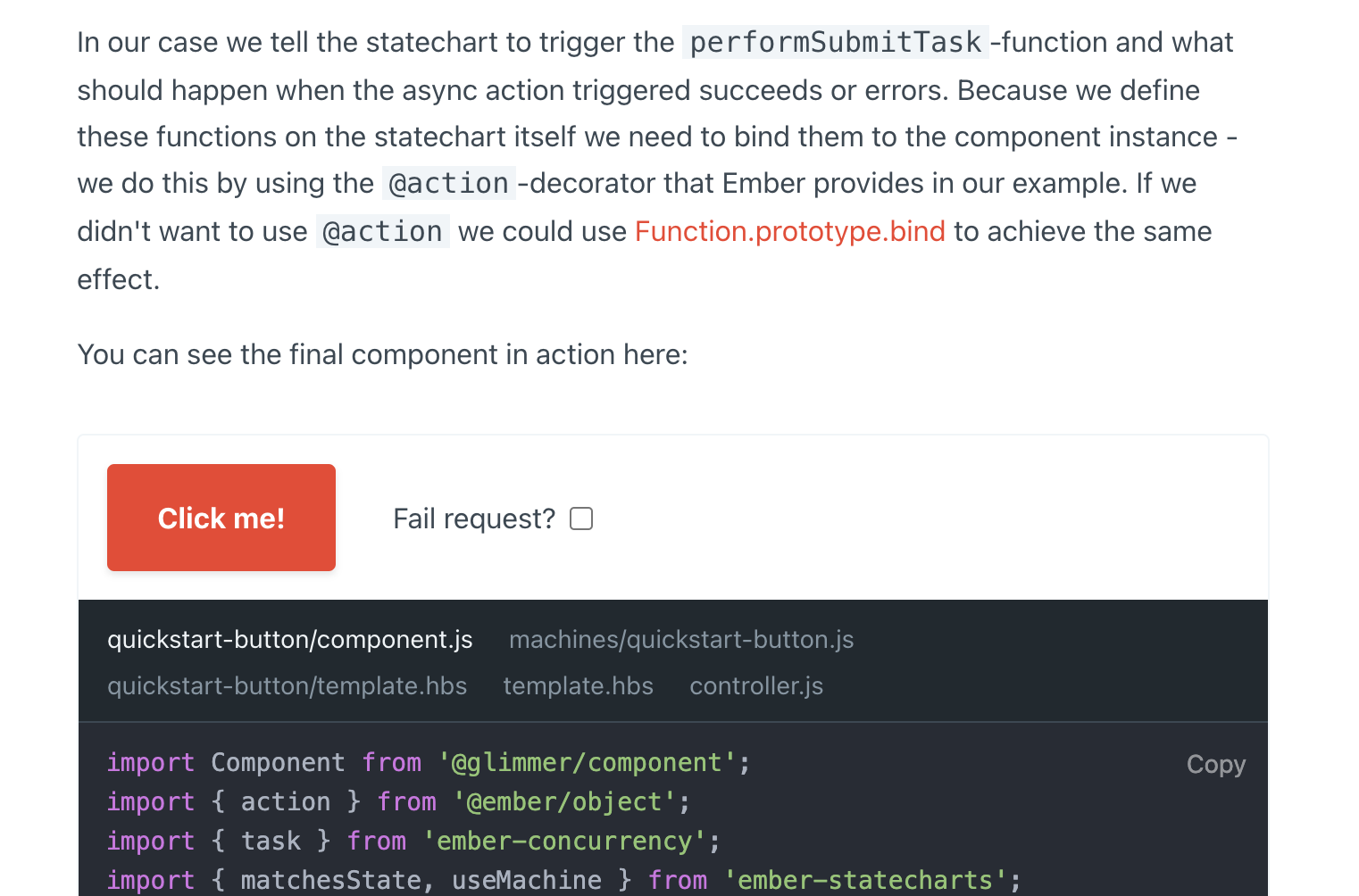
With ember-statecharts you model how your application and its components behave explicitly. These models can be interpreted and executed by ember-statecharts and make it impossible to trigger invalid application behavior.
Model behavior explicitly
Instead of relying on implicit states that you manage by setting properties on your objects, you will model your behavior as a set of explicit states that handle events.
Create Apps that don't break
Because behavior is only executed when a given state understands an event that is being received it is impossible to trigger invalid or unexpected application behavior.
Refactor and refine with confidence
Application flows modeled with statecharts are easy to change without the risk of breaking existing behavior.
Document behavior
Statecharts can be visualized - you are automatically documenting the existing behavior of all parts of your app that you model with them.
Identify missing requirements
Because you make use of a visual language that describes behavior it gets very easy to identify what is missing in requirement specifications.
Collaborate with other stakeholders
Statecharts make it possible to collaborate with non-technical stakeholders who have a much easier time thinking in states and events than they have understanding code.
Learn
Helpful Resources
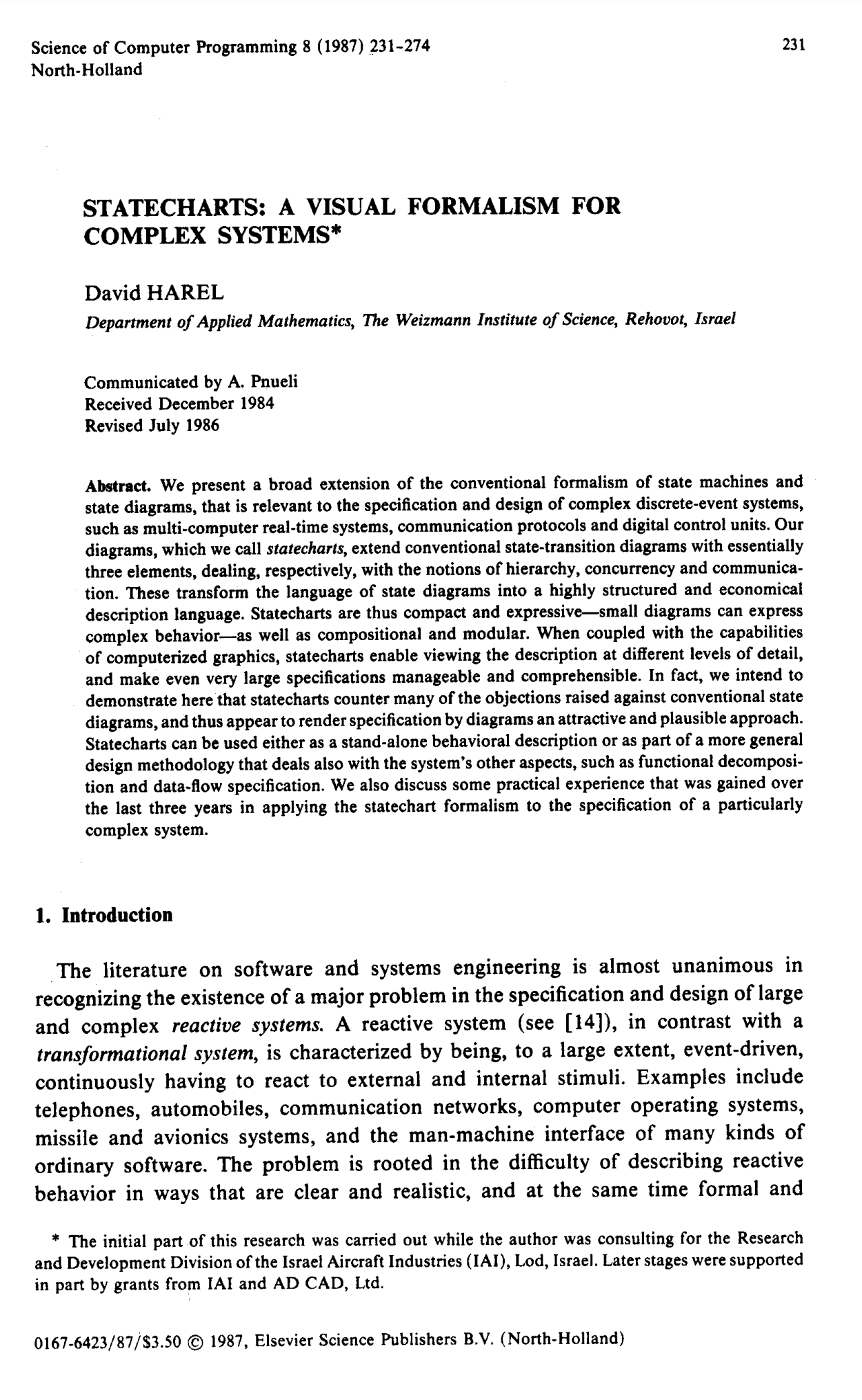
Statecharts have proven themselves to be a valuable tool to model complex reactive systems for other parts of the software engineering industry. Getting to know a new technique to model your Ember.js applications explicitly based on and statecharts can feel like a daunting task though - here are some resources to help you get started.

Developed by effective ember
We're here to help
As the creators of ember-statecharts, we are very excited about the possibilities that statecharts open up when developing Ember.js applications and have multiple years of experience in modeling ambitious applications with the concept. When you are getting started with modeling your Ember.js apps with statecharts and feel you might want some support to get a head start on this exciting paradigm we are more than happy to help.